With the massive increase in mobile device usage, creating a website that’s user-friendly across a range of devices is essential. This is where responsive web design comes in, an approach that allows websites to adapt to the size and orientation of the screen on which they’re viewed.
In this article, we’ll explore the importance of responsive web design and the benefits it brings. We’ll cover the role of media queries in creating responsive design solutions and delve into the key elements that make up this design approach. Additionally, we’ll provide practical tips for implementing responsive design and choosing the right agency for your needs.
Key Takeaways:
- Responsive web design is a must-have approach for creating mobile-friendly websites that adapt to different devices.
- Media queries play a vital role in creating responsive design solutions that adapt to different screen sizes.
- The key elements of responsive web design include fluid grids, flexible images, and CSS media queries.
- Choosing the right responsive web design agency is crucial for effective implementation of responsive design solutions.
- Implementing responsive design best practices and staying informed about the latest trends in this field is essential for success in the digital landscape.
The Benefits of Responsive Web Design
Responsive website development is crucial in today’s digital landscape, as users access the internet on a wide variety of devices with varying screen sizes and resolutions. Responsive web layout, or the ability of a website to adapt to these different devices, offers numerous benefits for both users and businesses.
Firstly, responsive web design enhances user experience by providing a seamless and consistent experience across all devices. Whether a user accesses a website on their desktop, tablet, or mobile device, they can expect the same level of functionality and ease of use. This can lead to increased user engagement, lower bounce rates, and ultimately, higher conversions.
Secondly, responsive website development can improve website performance. By implementing responsive design solutions, businesses can ensure that their websites load quickly and efficiently on all devices, regardless of the user’s internet connection or device capabilities. This not only improves user experience but also positively impacts search engine rankings.
Finally, responsive web design can help businesses reach a wider audience. With the increasing number of mobile device users, having a mobile-friendly website is no longer a bonus, but a necessity. By implementing responsive design solutions, businesses can ensure that their websites are accessible and functional for all users, regardless of the device they use.
The Role of Media Queries in Responsive Design
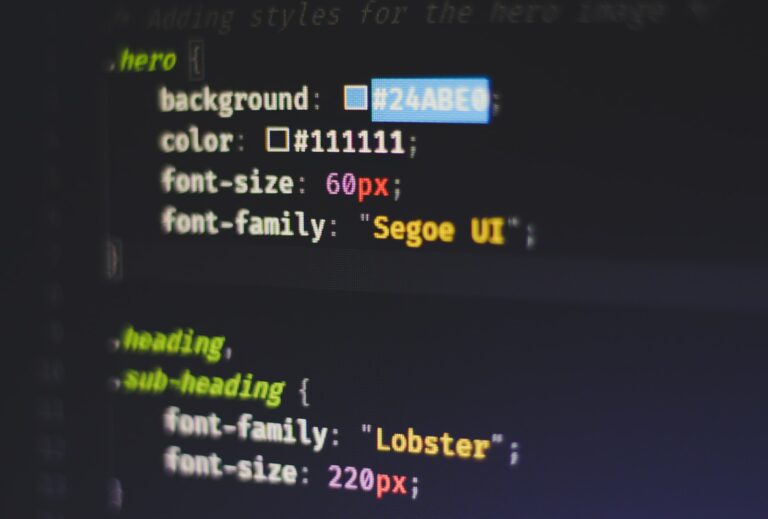
When it comes to responsive web design, media queries play a crucial role in ensuring websites can adapt to different screen sizes and resolutions. Simply put, media queries are a set of CSS rules that apply or remove styles based on the device’s characteristics, such as screen width, height, orientation, and color depth.
Media queries work by specifying the minimum and maximum values for certain attributes in the CSS code. For example, a media query may define different font sizes for screens less than 480px wide and screens between 480px and 768px wide.
One of the key advantages of using media queries in responsive design is the ability to create flexible layouts that can adjust to various devices without needing separate codebases or redirects. This means that a single website can provide an optimal viewing experience for users across desktops, laptops, tablets, and smartphones.
Best Practices for Implementing Media Queries
When implementing media queries in responsive web design, there are several best practices to keep in mind. These include:
- Using mobile-first design principles to ensure a website is optimized for smaller screens before scaling up
- Defining breakpoints based on common device sizes and testing on real devices
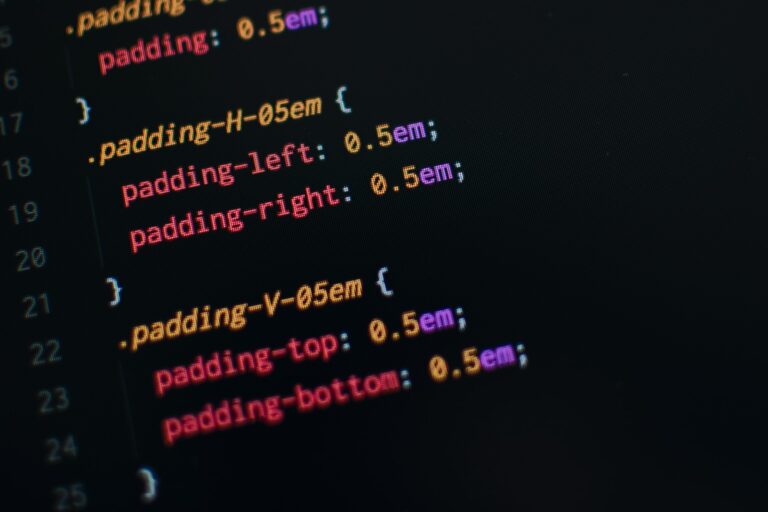
- Using relative units such as percentages and ems instead of fixed units like pixels
- Ensuring that media queries do not conflict or override each other
- Considering the performance impact of media queries and optimizing where possible.
By following these best practices, designers and developers can create responsive web designs that are flexible, efficient, and deliver an outstanding user experience across all devices.
Key Elements of Responsive Web Design
Responsive web design relies on a few key elements to deliver a seamless user experience on different devices. These elements work together to ensure that the website layout and content adapt to the user’s screen size and resolution.
Fluid Grids
A fluid grid is a fundamental element of responsive web design. It allows website layouts to adapt proportionally to the user’s screen size, ensuring that the content is always legible and easy to navigate. Using percentages instead of fixed pixels as measurements for layout width enables the site to be viewed optimally on any device, be it a mobile phone or desktop computer.
Flexible Images
Images are another crucial element of responsive web design. They require special attention because they often do not scale proportionally to their containers. Utilizing CSS’s max-width property ensures that images automatically adjust to fit their containers while maintaining their aspect ratios and quality.
CSS Media Queries
CSS media queries are the tools that allow websites to adapt their layout and content in response to the user’s screen size and resolution. By utilizing breakpoints in CSS code, media queries allow developers to define how the website behaves at different screen sizes. This is critical to ensure that the website layout remains navigable, legible, and usable across all devices.
Choosing the Right Responsive Web Design Agency
Choosing the right responsive web design agency is crucial for creating a website that meets your business needs and goals. With so many options available, it can be overwhelming to select the right partner. Here are some key factors to consider:
Expertise and Portfolio
Look for an agency with experience in creating responsive web design solutions. Take a look at their portfolio to evaluate their design, development, and user experience capabilities. It’s also important to verify their expertise in your industry or business niche.
Communication and Collaboration
Effective communication and collaboration are essential for successful responsive web design projects. Ensure the agency has a clear and transparent communication process, and you are comfortable working with their team.
Project Management and Timelines
Ask about their project management process and timelines. Look for an agency that can efficiently manage the project, adhere to deadlines, and provide regular updates on progress.
Support and Maintenance
Ensure the agency provides ongoing support and maintenance services to keep your website running smoothly. Ask about their support packages and what kind of maintenance they offer.
By carefully evaluating potential responsive web design agencies based on these factors, you can find the best partner to create a website that meets your business needs and delivers results.
Responsive Web Design Best Practices
When implementing responsive web design, it’s important to keep the following best practices in mind:
- Start with mobile-first: Begin designing for smaller screens first and work your way up to larger screens. This will help ensure that the essential content and functionality of your website is optimized for mobile devices.
- Keep it simple: Avoid cluttering your website with unnecessary design elements and content. Focus on delivering a clear message and providing a seamless user experience across all devices.
- Optimize images: Use compressed and optimized images to reduce load times on mobile devices. Consider using responsive images that are scaled down for smaller screens and loading larger versions for larger screens.
- Use CSS media queries: Utilize CSS media queries to adjust the layout and styling of your website based on the size of the screen. This will help ensure that your content is displayed appropriately on all devices.
- Test on multiple devices: Test your website on a variety of devices to ensure that it looks and functions as intended. Consider using tools such as Google’s Mobile-Friendly Test to check for any issues.
- Stay up-to-date: Keep abreast of the latest trends and techniques in responsive web design to ensure that your website remains optimized for all devices.
The Future of Responsive Web Design
The future of responsive web design is closely tied to emerging technologies and evolving user behaviors. As the use of mobile devices continues to rise, the demand for mobile-friendly websites will only increase, driving the need for innovative responsive design solutions.
Adaptive Web Design
One of the key trends to watch in the coming years is the rise of adaptive web design. This approach takes responsive design to the next level by using data and analytics to personalize the website experience for individual users. By leveraging machine learning and artificial intelligence, adaptive web design can offer hyper-personalized content and functionality based on a user’s preferences, behavior, and context.
While it is still a relatively new concept, adaptive web design holds significant potential for businesses looking to differentiate themselves in a crowded digital landscape. By offering a highly tailored experience that meets the unique needs of each user, businesses can improve engagement, loyalty, and conversions.
The Impact of Emerging Technologies
Emerging technologies such as virtual and augmented reality are also likely to have a significant impact on responsive web design in the years to come. These technologies offer exciting new opportunities for businesses to create immersive, engaging website experiences that blur the lines between physical and digital.
As virtual and augmented reality become more mainstream, we can expect to see more and more websites incorporating these technologies into their design. This will require new strategies and techniques for creating responsive web design solutions that can seamlessly integrate with virtual and augmented reality experiences.
Staying Ahead of the Curve
As with any rapidly evolving field, staying ahead of the curve in responsive web design requires a commitment to ongoing learning and experimentation. Businesses that are willing to invest in cutting-edge technologies and creative design solutions will be best positioned to thrive in the years to come.
By staying informed and remaining open to new possibilities, businesses can leverage the power of responsive web design to create websites that are engaging, intuitive, and effective across all devices.
The Benefits of Responsive Design in E-commerce Websites
Implementing responsive design solutions on e-commerce websites offers numerous benefits to both businesses and customers. By optimizing website performance across different devices, businesses can achieve higher conversion rates and increase customer loyalty. Here are some of the key benefits of responsive design for e-commerce:
Enhanced User Experience
Responsive design provides a seamless shopping experience for customers across desktop, tablet, and mobile devices. By adapting to the screen size and resolution of each device, responsive websites ensure that customers can easily browse products, view product images, and complete purchases without any usability issues. This enhances the user experience and encourages repeat purchases and customer loyalty.
Improved SEO Performance
Google and other search engines now prioritize mobile-friendly websites in their search results. By implementing responsive design, e-commerce businesses can improve their SEO performance and increase their chances of appearing at the top of search results. This can lead to increased website traffic and higher conversion rates.
Increased Conversion Rates
Responsive e-commerce websites are optimized for product listings and checkout processes across devices. This streamlines the purchase experience for customers, making it easier for them to complete transactions and increasing the likelihood of a sale. By offering the same shopping experience across all devices, businesses can reduce cart abandonment rates and increase conversion rates.
“By implementing responsive design, e-commerce businesses can improve their SEO performance and increase their chances of appearing at the top of search results.”
Cost-Effective Solution
Developing a separate mobile app for an e-commerce business can be costly and time-consuming. Responsive web design offers a cost-effective solution for businesses that want to provide a seamless mobile shopping experience without investing in a dedicated app. This allows businesses to allocate more resources to other areas of their operation while still providing high-quality user experience to their customers.
Increased Reach
Responsive e-commerce websites can be accessed from any device with an internet connection, which means businesses can reach customers anywhere and at any time. This expands the reach of businesses beyond traditional desktop users and enables them to target mobile users more effectively. By catering to the needs of mobile users, businesses can increase their customer base and drive sales.
Implementing responsive design solutions on e-commerce websites is essential for businesses that want to remain competitive in today’s digital landscape. By enhancing the user experience, improving SEO performance, and increasing conversion rates, businesses can achieve their sales and revenue goals while providing high-quality service to their customers.
Responsive Web Design vs. Mobile Apps
When it comes to creating a mobile presence for your business, you may be wondering whether to invest in a responsive website or a mobile app. While both options have their advantages, it’s important to consider the specific needs of your business before making a decision.
Responsive Web Design
Responsive web design is a cost-effective solution for creating a mobile-friendly website that adapts to different screen sizes and resolutions. This approach offers the advantage of a single website that can be accessed from any device, eliminating the need for a separate mobile website. Additionally, responsive web design allows for easy updates and maintenance, as changes made to the website are reflected across all devices.
However, responsive design does have some limitations. It may not be suitable for businesses that require advanced mobile functionality, such as push notifications or offline access. Additionally, responsive websites may not perform as well as mobile apps in terms of speed and performance.
Mobile Apps
Mobile apps provide a more robust mobile experience, with advanced features such as push notifications, offline access, and custom functionality. They also have the advantage of being faster and more optimized for specific devices, providing a smoother user experience.
However, mobile apps can be costly to develop and maintain, and require users to download and install them. Additionally, they may not be the best option for businesses that don’t require advanced mobile functionality.
Choosing the Right Option for Your Business
Ultimately, the decision between responsive web design and mobile apps depends on your business goals and needs. If you require advanced mobile functionality, a mobile app may be the better option. However, if you simply want to create a mobile-friendly website that can be accessed from any device, responsive web design is the more cost-effective solution.
It’s important to consider factors such as budget, timeline, and user needs when making a decision. It may also be beneficial to consult with a responsive web design agency to determine the best approach for your specific business.
Conclusion
Responsive web design has become a vital aspect of website development in today’s digital landscape. By using responsive design solutions and media queries, businesses can create mobile-friendly websites that offer seamless user experience across various devices and increase conversions. Additionally, implementing responsive web design best practices can help optimize website performance and overcome common challenges.
As technology continues to advance, it is crucial for businesses to stay updated and implement the latest trends and techniques in responsive web design. By choosing the right responsive web design agency and partnering with experts in the field, businesses can ensure effective implementation of responsive design solutions and stay ahead of the competition.
The Future of Responsive Web Design
The future of responsive web design is closely linked to emerging technologies and the need for websites to adapt to new devices and screen sizes. As such, the evolution of responsive web design will likely involve the incorporation of adaptive web design concepts and the use of new technologies like virtual and augmented reality.
Staying informed and implementing the latest responsive web design best practices will be crucial in ensuring website success and meeting the evolving needs of users in the years to come.